Jak nainstalovat Tailwind CSS (v4) do Ionic projektu
V Guavě používáme TALL Stack (Tailwind, Alpine.js, Laravel, Livewire) jako náš primární stack. Každopádně pro mobilní vývoj používáme Ionic. Bohužel Ionic nativně nepodporuje Tailwind a neexistuje žádný oficiální návod, jak ho do Ionic projektu doinstalovat. Proto jsem vytvořil metodu, jak ho nainstalovat ručně. V tomto článku vás to naučím.

Tady je návod krok za krokem, jak nainstalovat Tailwind CSS v4 do projektu Ionic:
1. Nainstalujte Tailwind
Nejprve musíte nainstalovat Tailwind CSS, abyste jej mohli používat ve svém projektu Ionic.Otevřete terminál a spusťte následující příkaz:
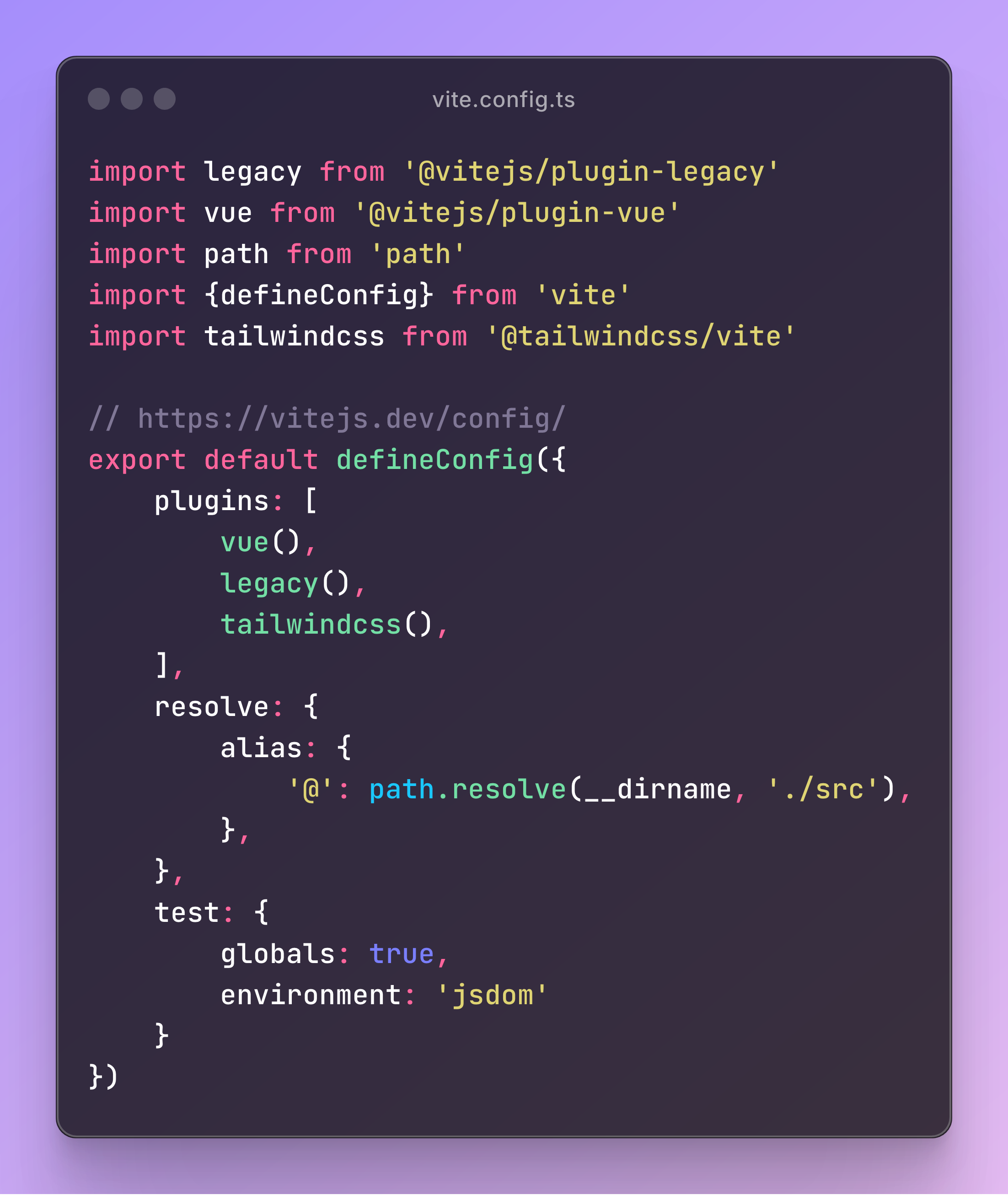
2. Konfigurace vite.config.ts
Dále je třeba nakonfigurovat Vite pro použití Tailwindu. Otevřete soubor vite.config.ts a přidejte následující konfiguraci:
 vite.config.ts.png 670.47 KBTím umožníte, aby Tailwind CSS pracoval s Vite ve vašem projektu Ionic.
vite.config.ts.png 670.47 KBTím umožníte, aby Tailwind CSS pracoval s Vite ve vašem projektu Ionic.
3. Přidání směrnic Tailwind do theme/variables.css
Nyní vytvořte nebo aktualizujte theme/variables.css tak, aby obsahoval styly Tailwind CSS. To vám umožní přizpůsobit a používat užitkové třídy Tailwindu v celé aplikaci Ionic.V souboru variables.css přidejte následující:
 theme_variables.css.png 363,41 KBMusíte vypnout preflight, abyste předešli porušení stylů Ionic.
theme_variables.css.png 363,41 KBMusíte vypnout preflight, abyste předešli porušení stylů Ionic.
To je vše!
To je vše! Úspěšně jste integrovali Tailwind CSS v4 do svého projektu Ionic. Nyní můžete v celé aplikaci používat užitkové třídy Tailwindu a zároveň zachovat jedinečné styly Ionic!

 Terminal.png 217.85 KB
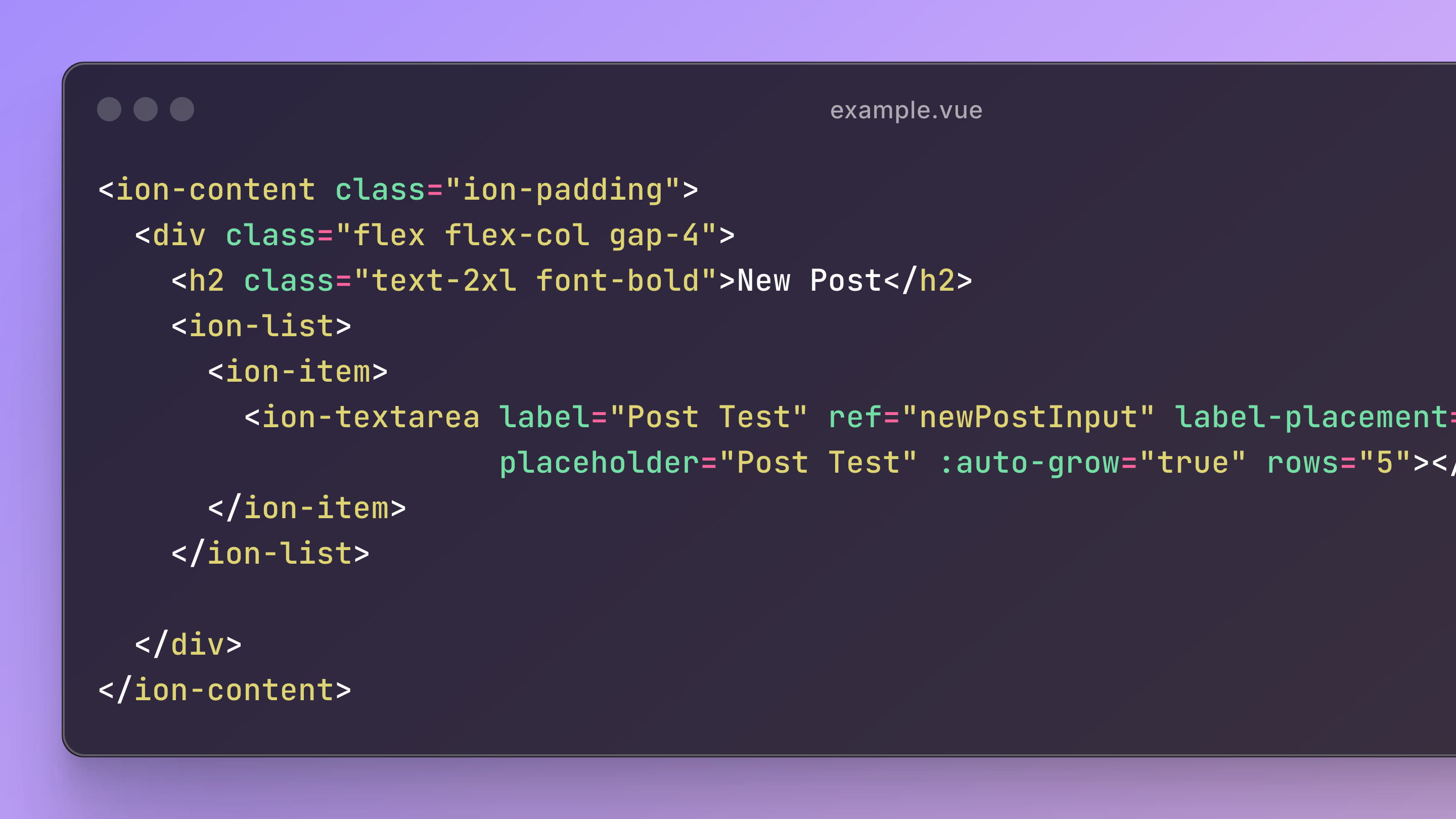
Terminal.png 217.85 KB example.vue.png 596,78 KB
example.vue.png 596,78 KB