Wie installiert man Tailwind CSS (v4) in einem Ionic-Projekt?
Bei Guava verwenden wir TALL Stack (Tailwind, Alpine.js, Laravel, Livewire) als unseren primären Stack. Wie auch immer, für die mobile Entwicklung verwenden wir Ionic. Leider unterstützt Ionic nicht nativ Tailwind und es gibt keine offizielle Anleitung, wie man es in einem Ionic-Projekt installiert. Daher habe ich eine Methode entwickelt, um es manuell zu installieren. In diesem Artikel zeige ich Ihnen, wie man es macht.

Hier ist eine Schritt-für-Schritt-Anleitung, wie man Tailwind CSS v4 in seinem Ionic Projekt installiert:
1. Installieren Sie Tailwind
Zuerst müssen Sie Tailwind CSS installieren, um es in Ihrem Ionic-Projekt verwenden zu können.Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
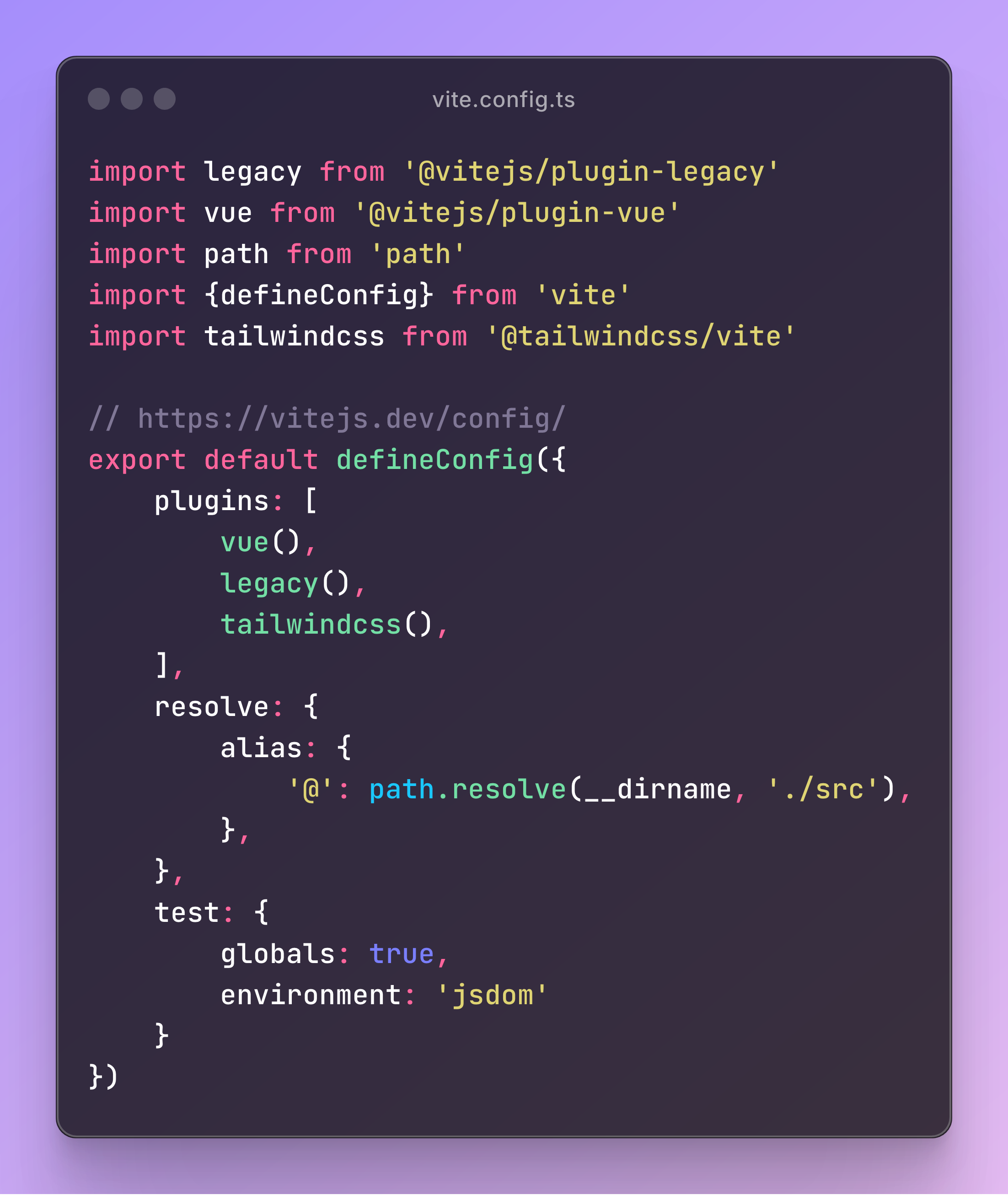
2. vite.config.ts konfigurieren
Als nächstes müssen Sie Vite für die Verwendung von Tailwind konfigurieren. Öffnen Sie Ihre vite.config.ts Datei und fügen Sie die folgende Konfiguration hinzu:
 vite.config.ts.png 670.47 KBDamit funktioniert Tailwind CSS mit Vite in Ihrem Ionic-Projekt.
vite.config.ts.png 670.47 KBDamit funktioniert Tailwind CSS mit Vite in Ihrem Ionic-Projekt.
3. Fügen Sie Tailwind-Direktiven in theme/variables.css hinzu
Jetzt erstellen oder aktualisieren Sie Ihre theme/variables.css, um die Tailwind-CSS-Stile einzubinden. Dies ermöglicht Ihnen die Anpassung und Verwendung von Tailwinds Utility-Klassen in Ihrer gesamten Ionic-App.Fügen Sie in Ihrer variables.css das Folgende hinzu:
 theme_variables.css.png 363.41 KBSie müssen Preflight deaktivieren, um zu vermeiden, dass Ionic-Stile gebrochen werden.
theme_variables.css.png 363.41 KBSie müssen Preflight deaktivieren, um zu vermeiden, dass Ionic-Stile gebrochen werden.
Das ist alles!
Das war's! Sie haben erfolgreich Tailwind CSS v4 in Ihr Ionic Projekt integriert. Jetzt können Sie die Utility-Klassen von Tailwind in Ihrer gesamten App verwenden und gleichzeitig die einzigartigen Stile von Ionic beibehalten!

 Terminal.png 217.85 KB
Terminal.png 217.85 KB example.vue.png 596.78 KB
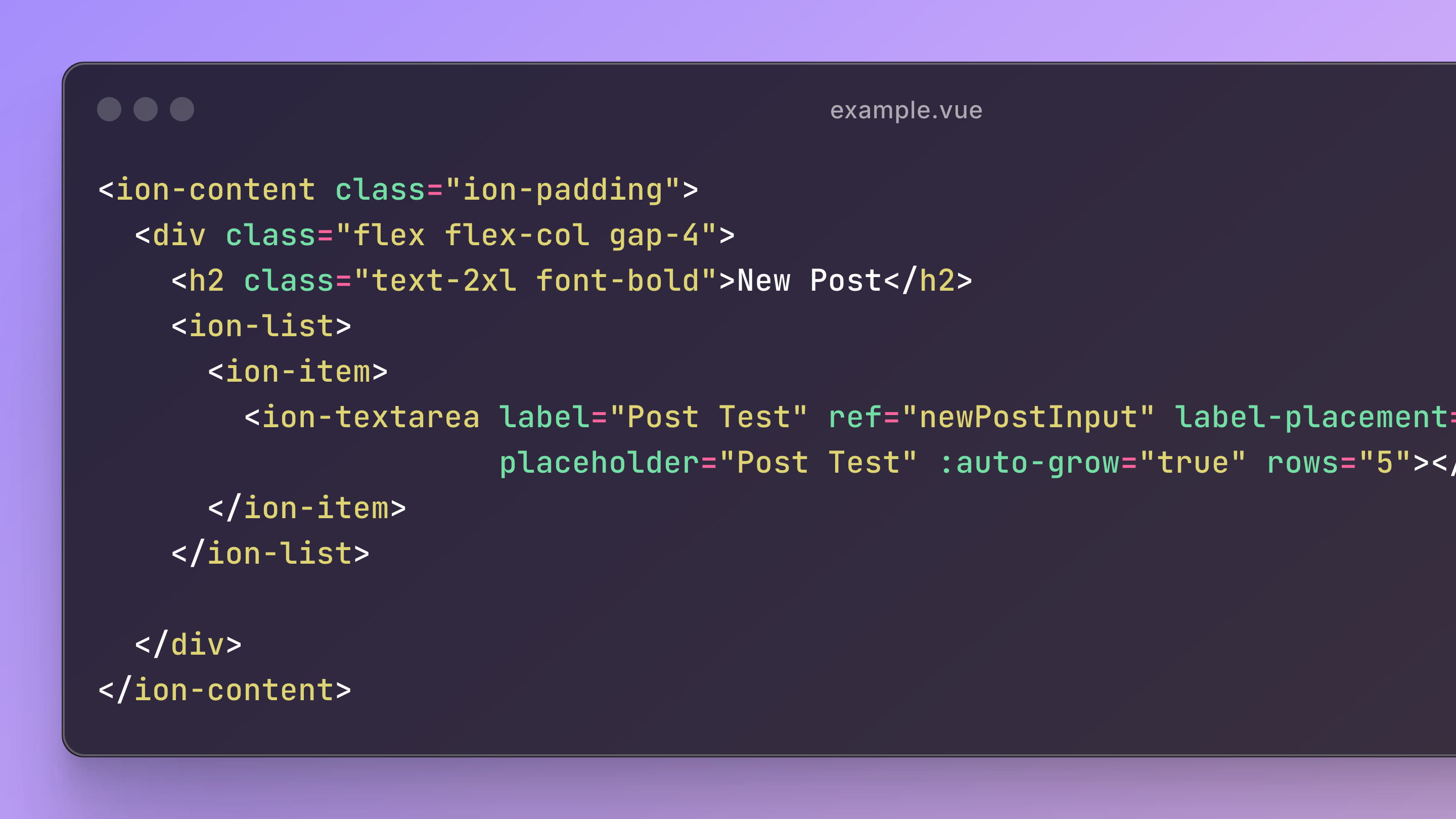
example.vue.png 596.78 KB